
サイト型トップページに変更しよう!
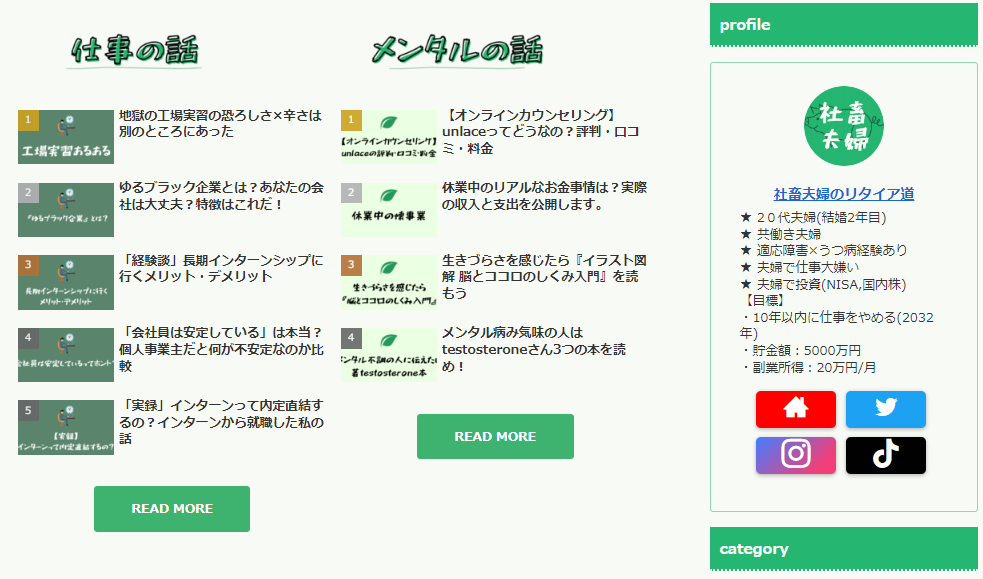
私たちのトップページはこんな感じ
 (※2022年10月17日時点)
(※2022年10月17日時点)

今のトップページはこんな感じ
サイト型(起業型)トップページ
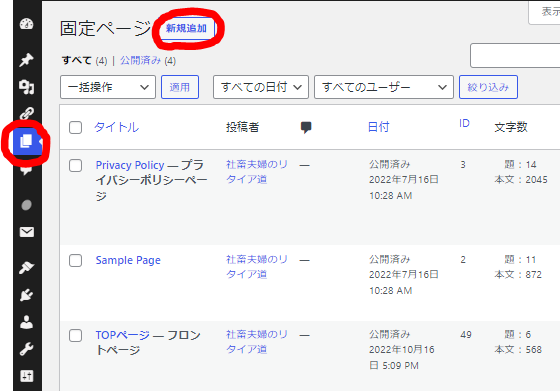
①固定ページを編集する

普段の記事投稿画面とは違うところから編集が必要なので、注意。
固定ページ一覧>>新規編集

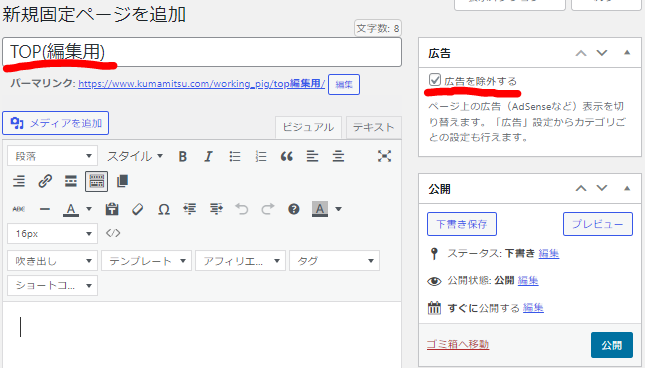
新規固定ページを追加>>広告除外


パーマリングもこの時点で設定しよう!
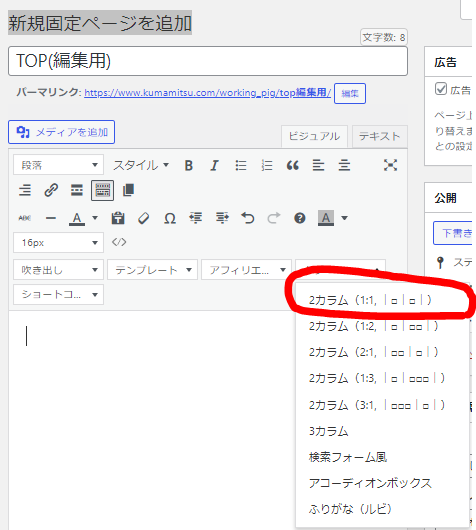
2カラムを設定する

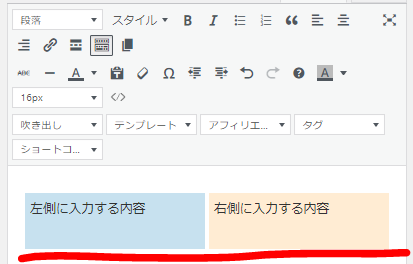
↓設定した画面はこちら

カラム内に(CSS)を設定する
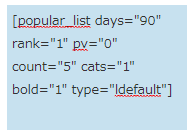
実際に私が使用しているコードを紹介します。
 ↑入力画面
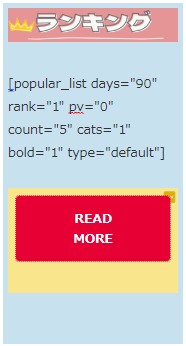
↑入力画面

↑プレビュー
コピペしたいって人はこちらからどうぞ!

記述内容に説明するよ。
人気記事一覧を表示するショートコードの利用方法
days:
データの集計期間。全機関の場合はall(全期間)。季節性の記事を書いている人は、days=”90″位に設定するのがおすすめ。
rank:
ランキング番号を表示するか。ランキング番号を表示する場合は1。表示しているほうがわかりやすい。
pv:
PV数の表示をするかしないか。表示する場合は”1″。PV数を表示するには1。ブログに自信を持てるって人は表示してもいいかも
post_type:
投稿タイプを設定。投稿を抽出する場合はpost。
count:
bold:
記事タイトルを太字にするかどうか。太字にする場合は1
cats:
表示するカテゴリをカンマ区切りで指定。
『cats:』の確認方法。
投稿>>カテゴリーからIDを確認する。

type:
以下の設定があります。
default:通常のリスト
border_partition(or 1):カードの上下に区切り線を入れる
border_square(or 2):カードに枠線を表示するlarge_thumb:大きなサムネイル表示
large_thumb_on:大きなサムネイルにタイトルを重ねる
タイトル用の画像&囲みボックスを設定

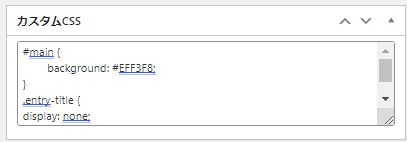
カスタムCSSを設定する
background:背景色の設定
.entry-title:タイトルを表示設定


ここまで来たらTOPページは完成!
②トップページを表示できるようにする
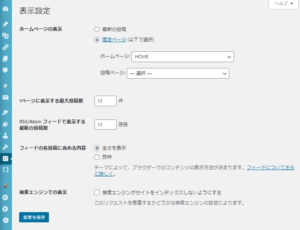
設定>>表示設定>>固定ページを選択する

設定ができたらプレビューで確認する

設定が終わったら、スマホでも確認して見よう!
設定がうまくいかないな…って人は連絡してくださいね。
こんにちは、社畜夫婦(@working_couple)です。
↓ブログについてもっと知りたい人はこちらから
無料保険サービスの「フリーナンス」
①会員登録無料
②年間費無料
③最大5000万円の保証あり
▶FREENANCEの無料開設はこちら
個人事業主・副業をされている方はとりあえず入っておいて損をしないのが、【FREENANCE】です。まずは無料登録してみましょう。
なんで【FREENANCE】は儲かっているの?
そのビジネスモデルが知りたいからはこの投稿を見てください。



















コメント